Attuned: A learning app for UCSF workshop attendees to practice new skills
The University of California, San Francisco (UCSF) created a training series to help teachers become more trauma-informed. Research showed that professional development needed to be sustained over time to have the most impact on students, so the team wanted to explore ways to support continuing education after the workshop ended. I joined the project during the exploratory phase and led the ideation and design of the app.
A two-staged approach: Exploring both an MVP and ideal state
Since this was a proof of concept, we wanted to reflect all possibilities, while still keeping in mind the technical limitations of a public university’s psychiatry department.
V1 — MVP
Five minute lessons
Low effort — can recycle training content
Minimal time commitment — good for busy teachers
Can be used to teach other staff
Real-life scenarios are highly varied; hard to capture all the nuance in this format
V2 — IDEAL STATE
Practice difficult conversations with AI
High technical requirements
AI chatbot simulates real conversations so users can gain practical experience
Personalization — tailor practice to specific problems users are facing
USER RESEARCH
Teachers value quick lessons and realistic advice
Due to privacy concerns, I wasn’t able to interview actual workshop participants, so I conducted five user interviews with teachers and caretakers as proxies.
Keep it quick
"We already have so many meetings, so when schools make trainings mandatory, we have even less time for other important tasks."
Realistic, not idealistic
"Concepts like ‘lead with love’ don’t help us navigate real-life situations when kids aren't listening."
Navigating difficult situations
"I wish I had resources to help me when I'm stuck — like a mentor to bounce ideas off of or scripts to help with difficult conversations."
MVP: Five minute lessons
COMPETITIVE ANALYSIS
Concept design
I explored design patterns at various edtech companies and meditation apps to get inspiration for how to design simple, mobile-first lessons.
Unlock lessons as you go
Many education apps display lessons through a series of locked chapters, reducing overwhelm.
Streaks
Competitors gamify learning by using streaks to encourage daily engagement.
Minimal question screens
They keep it simple with minimalist screens with fun graphics.
Post MVP explorations: Adding an AI chatbot to help users practice difficult conversations
EXPLORATIONS & ITERATIONS
How to display chat tips?
While I had a general sense of how I wanted to design the chatbot, the big question was how to display chat tips and inner thoughts (i.e. insights into what the other person is thinking versus what they’re saying).
Early explorations focused on personalization
Initially, I placed these features in a floating banner so users could opt-in to feedback depending on their level of education.
👎 Downsides of a floating banner
It draws users’ attention away from the chat and takes up limited space, leading to more scrolling.
👩🏻 What do users think?
They didn't know the difference between chat tips and inner thoughts and found it frustrating that they had to keep clicking the banner to receive help.
Ultimately, we prioritized intuitive design
All users would get immediate feedback via recurring chat tips, while keeping inner thoughts in a separate location.
👁️ Recognizable design pattern
Immediate feedback is common among gaming and edtech products, and users are used to double tapping on messages for additional options.
⚖️ Caters to users of all levels
The automatic chat tips reduces the number of clicks for users who want more help, while offering a way to opt-out of more detailed feedback (i.e., inner thoughts).
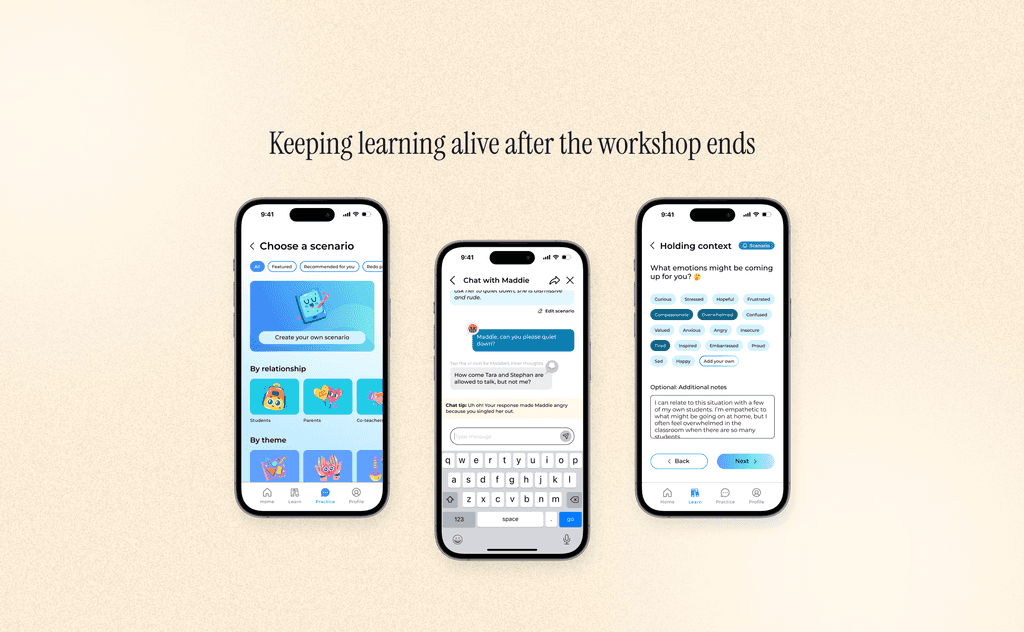
Final product
© 2025 AMY YANG